Diseño Web 2018: atrévete, salte del closet
Los conceptos en diseño web no paran de renovarse año a año, más aún cuando presenciamos nuevos avances tecnológicos y más sofisticación en nuestros aparatos electrónicos que nos obligan a mantenernos más actualizados y creativos que nunca. El comienzo de año es el momento perfecto para recabar información sobre lo que será furor en los próximos meses y no quedarnos atrás en nada. Por eso, como ya es un clásico en este blog, hoy compartimos las tendencias en Diseño Web para el 2018 que no pueden ser ignoradas por ningún diseñador profesional que quiera asombrar con sus creaciones.
Tendencia 1: Ir en contra de la ley
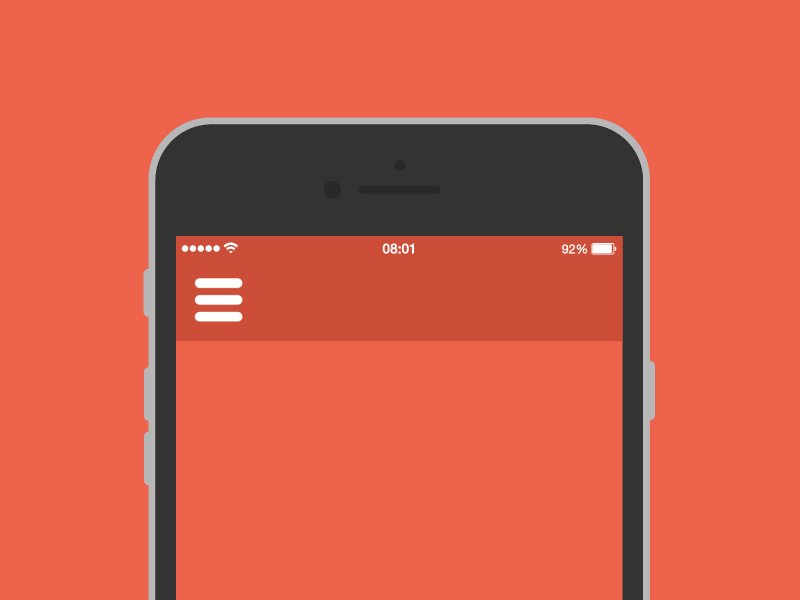
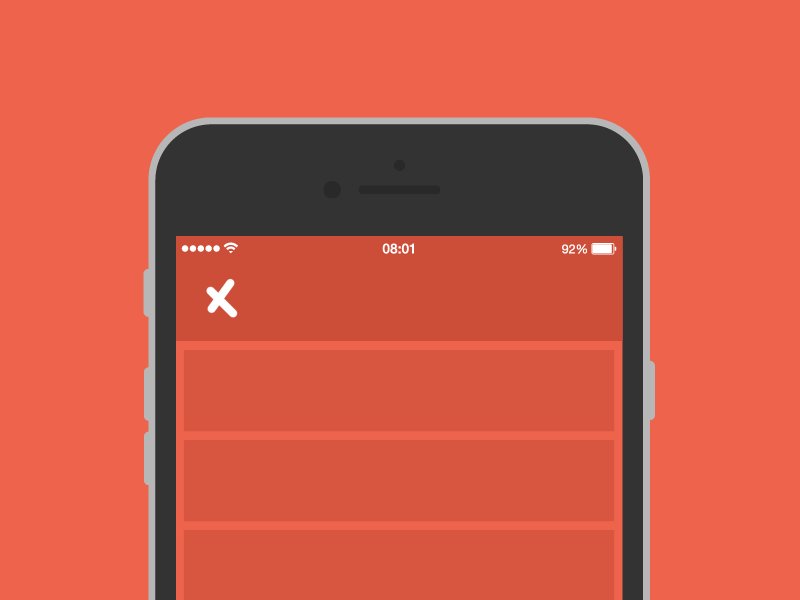
La principal predicción es que 2018 será un año rebelde para el diseño web y se verán muchísimo más los sitios que obliguen al usuario cambiar sus hábitos de navegación. Estamos hablando de cambiar el menú horizontal en la parte superior de la página por un menú estilo hamburger, introducir una barra de Social Media flotante, y estructurar el contenido de forma más alternativa y original.

El diseño busca ser más osado y menos cuadrado o conservador; un “caos con orden” que permita más libertad con los tamaños y la alineación de la página, diseños asimétricos y espacios multimedia. Lo único que debemos recordar es que por más divertido y moderno se vea, tenemos que seguir pensando en el usuario y en que pueda encontrar la información que busca de manera fácil y rápida.
Tendencia 2: Todo sigue en movimiento
El Design Motion y la animación se siguen consolidando como aliados infalibles para todo diseñador web. Es una tendencia que viene creciendo desde hace años y está para quedarse, así que incluirla en el diseño siempre nos pone a la moda. Nada como un sitio web dinámico, interactivo y entretenido para asegurar la mejor experiencia del usuario. El parallax, la transición entre páginas, la animación en ciertos elementos o secciones, los efectos del “mouse over”: todos buenos ejemplos de una animación debidamente tomada en cuenta y ejecutada.

Tendencia 3: ¿Adiós al diseño minimalista?
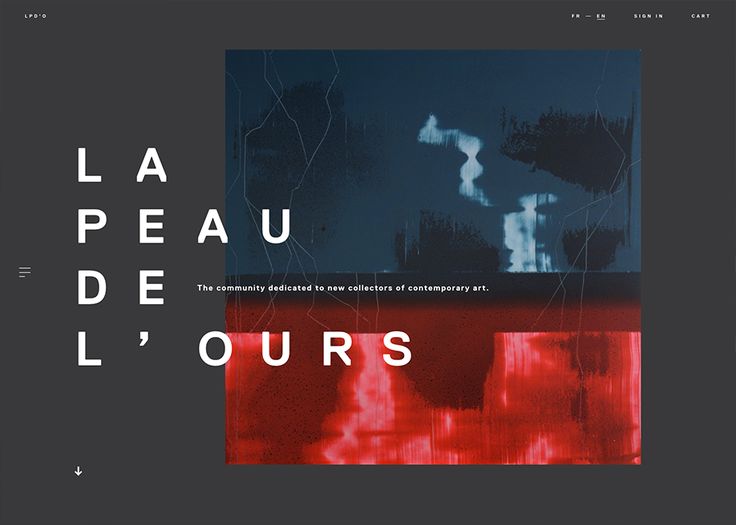
Una de las tendencias del 2017 fue el “menos es más”, pero eso parece perder fuerza este año; o al menos un poco. Si bien el look simple y limpio del minimalismo sigue estando presente, es momento de atreverse a un paso más y agregar detalles decorativos para añadir una atención extra a ciertas áreas o contenidos, o para que se vea más lindo y trabajado. Las formas y figuras geométricas son las que estarán más a la vanguardia, siempre y cuando las usemos con moderación.
Tendencia 4: Las tipografías que no abandonan
Ya desde el 2016 remarcábamos la importancia de la tipografía para comunicar a través de la forma, más allá del significado de las palabras. El año pasado el diseño tipográfico nos marcó con sus mix y sus letras bold. Este año se acentúan todavía más todas estas tendencias, a las que se agrega el diseño atrevido del que ya hablamos: cambiar el espaciado de las palabras, jugar con el peso de las letras, experimentar combinando con fonts de las mismas familias. Apostá a los tamaños grandes y las negritas, todo lo más atrayente.
Tendencia 5: Violeta y otras posibilidades
Sabemos que siempre tenemos que tener en cuenta la personalidad, el estilo y los colores establecidos de nuestra marca, pero de tanto en tanto podemos unirnos a las tendencias mundiales y aliarnos con los colores que más se están usando. El color Pantone 2018 es el Ultra Violet, aunque este año también lleva la bandera del “todo vale”, así que tenemos pase para experimentar con otros colores. Desde los más claros y pastel, hasta los colores vibrantes o la clásica combinación blanco y negro: todo entra en el 2018 y están a nuestra disposición.
Tendencia 6: Más videos y más 3D
Por último, pero para nada lo menos importante, la inclusión de los videos y los efectos 3D es una de las formas más efectivas de subir los niveles de interés del usuario, al tiempo que mostrás tu historia, producto o servicio. Una linda manera es incluir un video de fondo o un video strip, o incluir imágenes 3D de tus productos vistos desde varios ángulos.

El 2018 viene a desestructurar muchas cosas y solidificar otras, pero todo se resume en atreverse a más y salir de lo seguro.
Etiquetas: 2018, Diseño web, tendencias