#Tendencias2015: Lo que se viene (y lo que sigue) en Diseño Web

Muchas de las tendencias que vislumbrábamos a finales del 2013 no hicieron más que reafirmar su permanencia durante este 2014. Todo parece indicar que en el 2015 seguiremos viendo asentarse las tendencias que estuvieron en auge todo este año. Así lo ven nuestra Directora de Arte y Producción Romina Garavetta y nuestro equipo de Diseñadores Web (Alejandro Álvarez, Diego Carrero y Martín Echagüe), quienes comparten su opinión sobre lo que sigue y lo que se viene en Diseño Web este año.
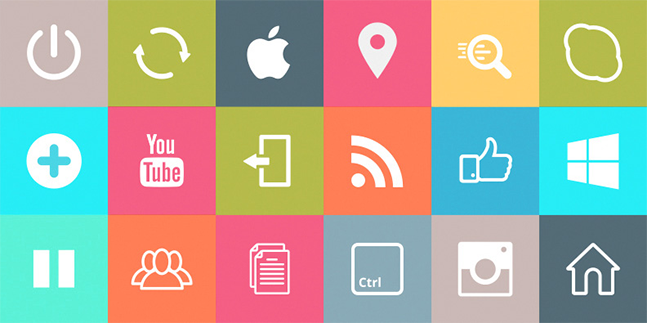
Tendencia 1: La gran conquista del diseño plano
Romi: Más foco en lo que se quiere mostrar
«Se trata de la tendencia que más me ha gustado desde que conocí el mundo del diseño, especialmente al aplicarla al diseño web. Si bien el diseño plano retoma una estética de años atrás, que había sido dejada de lado con la incorporación de HTML5 y CSS3 (que permitían crear webs con múltiples efectos y sombras), en los últimos dos años ha conseguido tomar más protagonismo, dejando de lado esos relieves, texturas y degradados para apostar por un diseño mucho más limpio, con tipografías nítidas y elegantes y colores sólidos y plenos como base principal.
Las composiciones limpias y minimalistas y el uso de tipografías sencillas ayudan a una excelente legibilidad y por sobre todas las cosas, el haber abandonado el uso de elementos completamente innecesarios que hacían perder el foco en lo que se quería mostrar y comunicar.»

Ale: Menos tiempo de desarrollo y de espera
«La unificación estética de la web ha llegado de la mano del diseño flat, una tendencia cada vez más utilizada por los diseñadores. Basta buscar imágenes vectoriales o ilustraciones para darse cuenta que el diseño flat está jugando un papel importante en los nuevos desarrollos web.
La gran ventaja es que los diseños y desarrollos se realizan en menor tiempo, y las funcionalidades más simples y sin tanta carga gráfica hacen que el tiempo de respuesta disminuya drásticamente, alivianando la carga del servidor web. Como consecuencia los usuarios encuentran lo que están buscando de forma sencilla, sin distraerse tanto y sin soportar largas esperas detrás de cada clic.»
Martín: Todo es icónico
«Mi primer encuentro con el diseño plano fue cuando un amigo decidió cambiar de teléfono y se compró un Windows Phone y corrió sorprendido a mostrarme lo que habían hecho con los iconos. Luego fue Google el que decidió quitar el relieve a su logo y sin darme cuenta ya estaba haciendo diseños planos.
Lo que más me cambió fue la forma en ver los iconos: todo se volvió icónico, quizás influenciado por ese universo digital con el que interactuamos diariamente. El diseño plano también alimentó mi obsesión por los colores pasteles; además de que fue un alivio pensar o sentir que las sombras, bordes, relieves o degradados se empezaban a dejar de lado.»

Diego: La calma antes de la tormenta
«Me gusta mucho el trabajo con diseño plano a la hora de aplicar las paletas de colores y por la facilidad para leer los contenidos. Es una tendencia que vino para quedarse y que ya vemos instalada en este 2014, pero seguramente la inquietud y el ruido vuelvan para el 2016. Este 2015 será la calma estética antes de una nueva tormenta.»
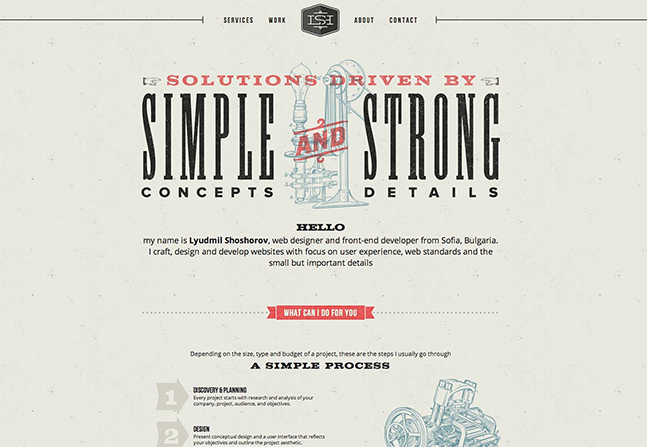
Tendencia 2: La tipografía es el Rey
Martín: Back to Basics
La tipografía es la forma más básica de comunicación y las tendencias en la actualidad buscan o tratan de ir a lo esencial, a lo básico, a lo que transmita un mensaje más claro. Y si algo nos enseñó el apagón en el Superbowl es que vivimos en la época de la inmediatez, donde llegar al mayor número de personas en el momento indicado y de la forma más rápida es lo más importante.

Romi: I shot the Serif
«El texto hoy asume un papel protagónico en cualquier tipo de diseño y la elección adecuada de la tipografía es fundamental. Hoy predominan las tipografías sin serif, de tamaños considerables y el uso de muchas variables para jerarquizar el contenido (negritas, cursivas, condensadas…). Las tipografías con serif que siguen apareciendo son principalmente las más clásicas o con serif más bien recto, como la eterna Bodoni. También se ha comenzado a diseñar con tipografías de fantasía que emulan trazos a mano alzada descontracturando las piezas de diseño.»
Diego: Recurso compositivo
«La vieja escuela del diseño donde más de dos tipografías parecían molestar quedó enterrada con esta tendencia que logra montar grandes composiciones en base a varias tipografías. Es un gran recurso a la hora de encarar diversos diseños en nuestra área digital.»

Ale: Comunicación más directa
«Con la masividad de Internet llegó también la necesidad de personalizar cada vez más los diseños, pasando de tipografías duras y genéricas a tipos hechas a mano, con cierta calidez y originalidad, algunas ocupando toda la página. Ese es el toque especial de esta tendencia: diseños más humanos, que llegan de otra forma al lector, generando más empatía y dando la sensación de una comunicación más directa.»
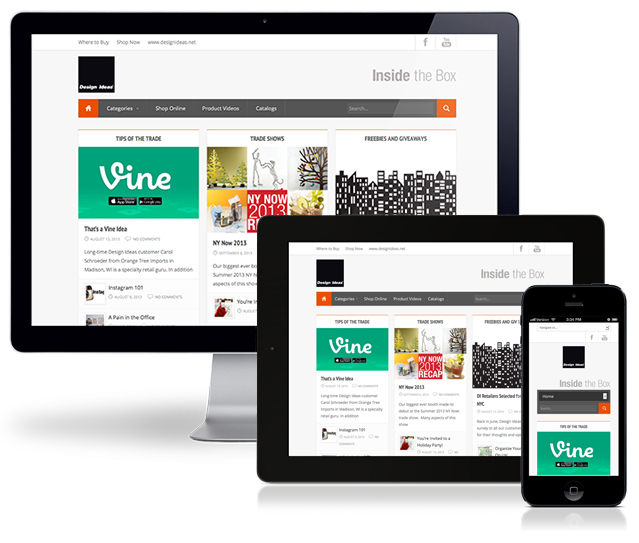
Tendencia 3: El diseño responsive llegó para quedarse
Romi: “Es absurdo no adaptar”
«El diseño responsive es una técnica de diseño web que prioriza la correcta visualización de una misma página en diferentes dispositivos. Está claro que en la actualidad desde donde más revisamos nuestro correo, usamos las redes sociales y más navegamos en la web es desde nuestro celular o tablet y que la computadora ha quedado más que nada para usar en el trabajo. Entonces, sería absurdo pensar en realizar un sitio web o aplicación que no se adaptase a cualquier tipo de dispositivo.
Las tendencias del diseño plano y las tipografías protagónicas potencian y colaboran directamente con la utilización de diseño responsive. Yo no soy maquetadora ni desarrolladora web, pero trabajo día a día con ellos y estoy segura de que si les preguntamos qué piensan del diseño plano y del uso de tipografías simples, ¡van a estar deseosos de que esas tendencias perduren por siempre!«

Ale: Un solo diseño para varias plataformas
«El camino es claro. Google recomienda a aplicar diseño responsive la hora de crear tu sitio web. Con esto mejoramos la experiencia del usuario, evitamos contenido duplicado, y bajamos costos de desarrollo, porque ya no tenemos que pensar en hacer webs separadas para móvil o PC y diseñamos una vez para todas las plataformas. Otra gran ventaja es la sinergia con html5, que genera webs más entendibles para la indexación en los buscadores.»
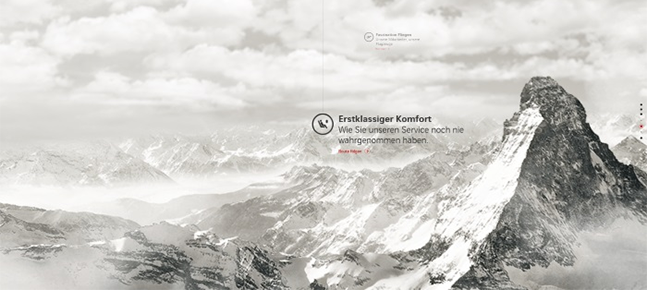
Tendencia 4: Imágenes: cuanto más grandes, mejor
Diego: Más que mil palabras
“La vieja frase ‘una imagen vale más que mil palabras’ queda más que demostrada en esta tendencia, donde una buena fotografía con un buen trabajo de color más algún touch tipográfico genere una gran composición. Algo realmente simple y lindo de ver.”
Romi: Imágenes alineadas al contenido
«Hoy, donde la tendencia es generar un diseño simple que no saque el foco de lo que se quiere comunicar, el rol de las imágenes es clave. Tienen que ser llamativas, en tamaños importantes, pero que solo estén presentes si en verdad aportan al contenido y a su comprensión.
En diseño web se seguirán usando muchas imágenes de fondo que ocupan el 100% de la pantalla del dispositivo, alineadas con el mensaje que se comunica en cada momento. Si bien la mayoría de las imágenes que podemos usar en el día a día son tomadas de bancos de imágenes, son infinitas las posibilidades que edición que permiten programas como Photoshop para personalizar cada una de ellas y hacerlas únicas para nuestro diseño web.»
Martín: Hacia la imagen móvil
“Como las tendencias anteriores, el uso de imágenes ocupando todo el fondo tiene que ver con la búsqueda de la simplicidad y la comunicación directa y efectiva. También se ven cada vez más videos de fondo, si bien acá en Uruguay no los estamos usando tanto aún (un buen ejemplo es Más Bus), es la gran tendencia que se viene.»
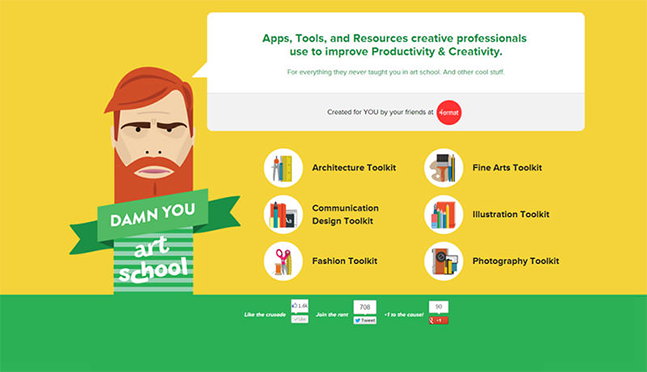
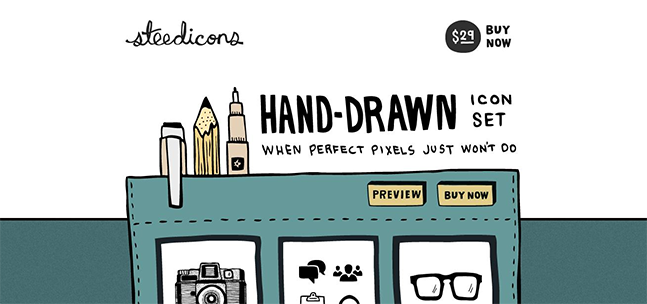
Tendencia 5: Dibujos a mano
Martín: Diseños más humanos
“Las herramientas informáticas de diseño te dan la posibilidad de crear trazos limpios, líneas en ángulos perfectos y objetos perfectamente alineados con solo un clic. Pero los trazados, dibujos y fuentes a mano marcan la diferencia al humanizar y aportar personalidad e inocencia a la composición”

Romi: Descontracturar y acercar
«Al igual que la tendencia a usar tipografías a mano alzada, este tipo de ilustraciones o dibujos descontracturan un poco el diseño. Si bien el diseño plano ayuda a lograr una mejor comunicación, haciendo foco únicamente en lo que se desea transmitir, puede suceder que el diseño muchas veces parezca más frío, poco emocional o distante con el usuario. Por eso, en los casos en donde deseamos revertir esa sensación, entran en juego las ilustraciones a mano, elementos visuales que “informalizan” el diseño y lo hacen más cercano al usuario.»
Diego: El plus vintage
“Tener alguien en el equipo que intervenga las gráficas con algo de ‘vieja escuela’ es siempre un plus. La ilustración, en muchos tipos de diseño, acompaña bien y ayuda a la hora de resumir un mensaje o idea”.

Tendencia 6: Más y más scrolling: sitios de una sola página
Ale: Facilitar la navegación mobile
Otra tendencia vinculada al uso masivo de aparatos móviles para acceder a Internet, que implicó bajar la cantidad de clics y cambiarlo por el scroll, facilitando la navegación en celulares. Con los sitios «One Page» se acortó el tiempo de espera en las webs, mientras miramos el contenido del inicio se carga el resto del sitio web y evitamos la fragmentación de varias páginas web.

Martín: Historias lineales y más entretenidas
«Con el Parallax Scrolling el usuario se desplaza de manera lineal, pero a la vez la navegación es más entretenida porque se juega con efectos y transiciones. El ejemplo más claro es la nueva web de EMB, donde se cuenta una “historia” de forma lineal: “¿Quiénes somos?”, “¿Qué hacemos?”, todo en una sola página.»
Como se desprende de la charla entre nuestros diseñadores, el 2014 no ha sido un año de ebullición de nuevas modas, sino de afianzamiento de varias tendencias vinculadas, a su vez, a la consolidación del medio digital en sus diversas plataformas y pantallas. Esas tendencias variadas seguirá coexistiendo en 2015 en la caja de herramientas del diseñador web, y que permiten hacer foco en los objetivos de la comunicación de cada marca.
Etiquetas: Tendencias2015