Cómo diseñar para web siguiendo las tendencias del año
Un clásico en la agencia cada comienzo de año es reunir al equipo de diseñadores y hacer una mesa redonda con las principales tendencias de diseño web que se vienen –o ya vinieron pero tienen para largo- en el nuevo año. Este 2017 no fue la excepción, y recabamos una cantidad de nuevos conceptos en diseño, buenas prácticas y ejemplos increíbles de todo el mundo para hacer esta nota (para leer la evolución de las tendencias de diseño, pueden leer las tendencias 2014, 2015 y el súper ebook de 2016).

Las tendencias de diseño web que más se verán este 2017
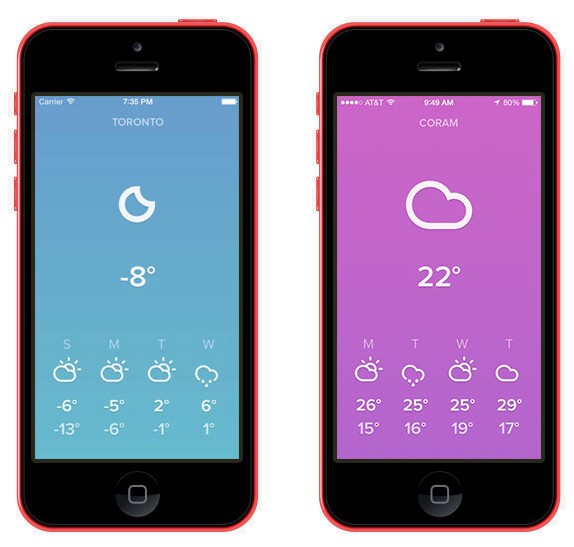
Diseño minimalista: decir más mostrando menos
El diseño plano fue una de las grandes modas de los últimos años. Este año el diseño mínimo da un paso más apuntando a diseños 100% funcionales, despojado de ornamentos, donde cada elemento tiene su absoluta razón de ser.
La tendencia surge de la colosal expansión de los dispositivos móviles y la necesidad de diseños adaptables a distintas pantallas y de crear apps visualmente atractivas y fáciles de navegar. Para un diseño minimalista efectivo, hay que remover todo lo que se considere extra, simplificar la paleta de colores y limpiar el mensaje incluyendo solo un elemento de foco en cada pantalla. Pero es importante no perder de vista que el minimalismo es un medio, no un fin en sí mismo. El fin es la simplicidad y usabilidad. Decir más con menos no implica olvidar el refinamiento de todo buen diseño.
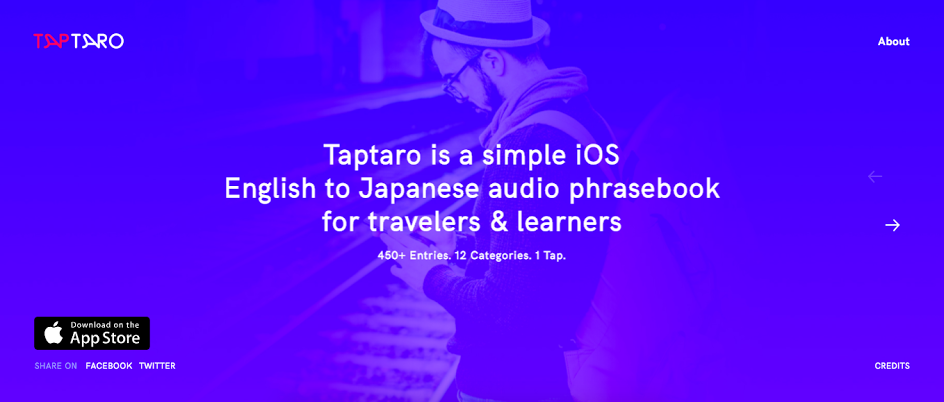
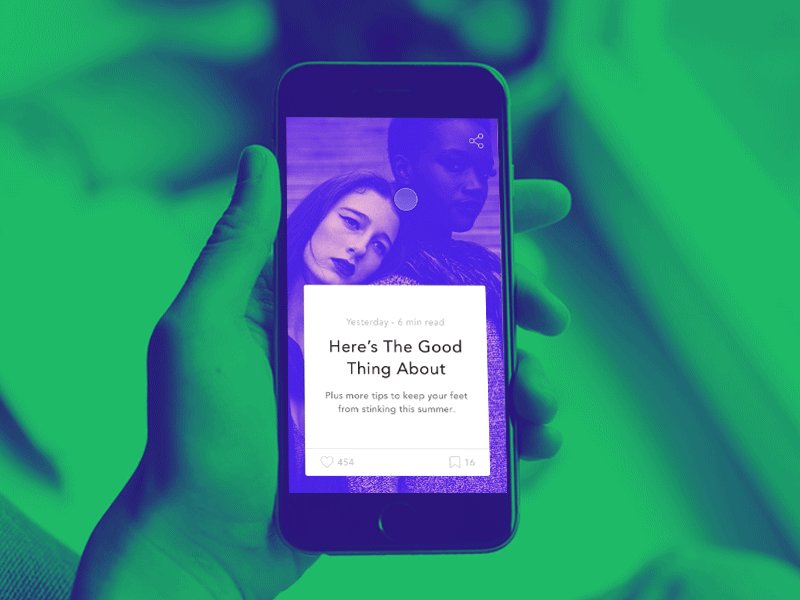
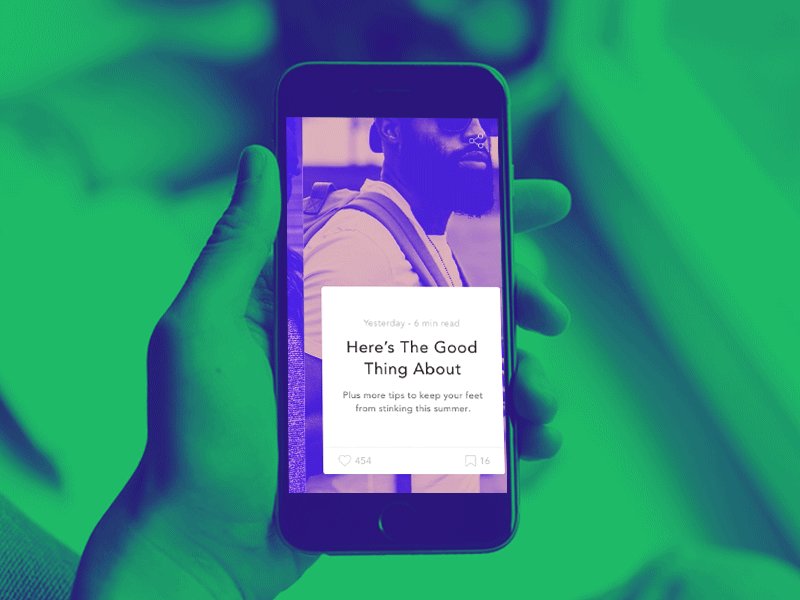
Colores brillantes, monotonos y duotonos
Estamos en el año de los colores vibrantes, grandes aliados de los diseñadores para cautivar el ojo de los usuarios y lograr diseños memorables.
Hay varias maneras de aplicar colores vivos. La más común es el monotono: una paleta de un solo color, aplicada en distintos tonos y texturas. Este recurso cromático se está viendo muchísimo combinado con tipografías impactantes.
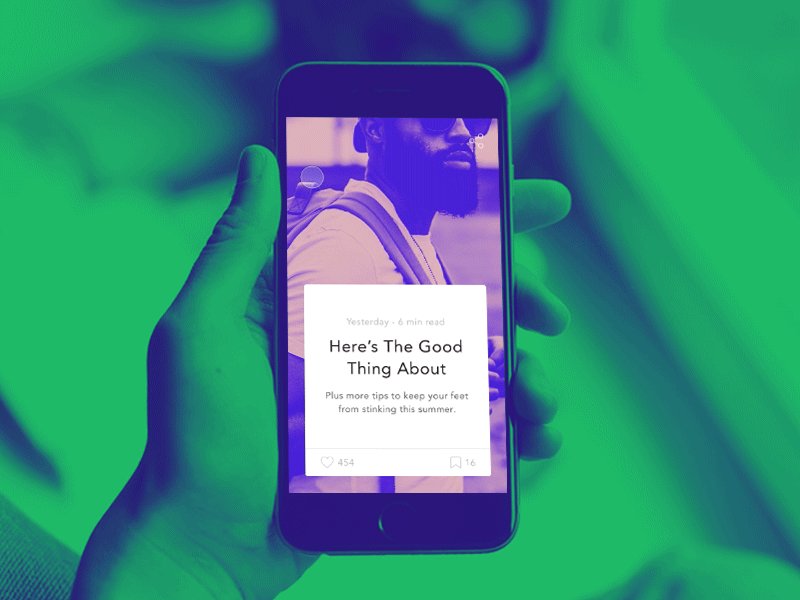
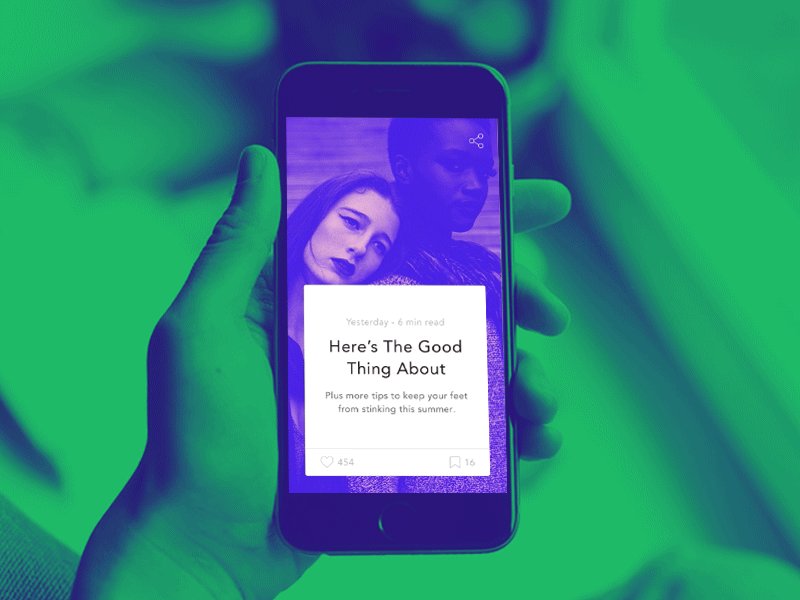
El duotono también está en auge, trayendo al mundo online una técnica propia de las imprentas. Los gradientes de dos colores dan un aspecto interesante a los diseños, sin perder la simplicidad que impera en el diseño actual.
Para los diseños que exigen algo más efusivo, también se están usando los gradientes o tornasoles. El nuevo logo de Instragram selló un camino que siguieron varias apps internacionales para dar un “refresh” a su estética.

Motion Design: diseño en movimiento
El video es la tendencia indiscutida en Social Media. Hoy no interactuamos con casi nada online que no sea animado, y por eso las animaciones están en total auge este año. Cada vez es más sencillo usar herramientas para crear imágenes animadas, y por eso los animadores las están aprovechando para hacer sitios web dinámicos, que hagan sonreír a los usuarios y puedan contar una historia para comunicar mejor marcas y productos.
Tipografías BOLD y mix tipográficos
Las tipografías son de los vehículos expresivos más importantes en la caja de herramientas del diseñador web. Este año cobran más protagonismo que nunca como un medio para jerarquizar los mensajes en un medio saturado de contenidos. Se va a ver un uso bastante extendido de Google Fonts, que son de uso libre y se adaptan a diversas plataformas.
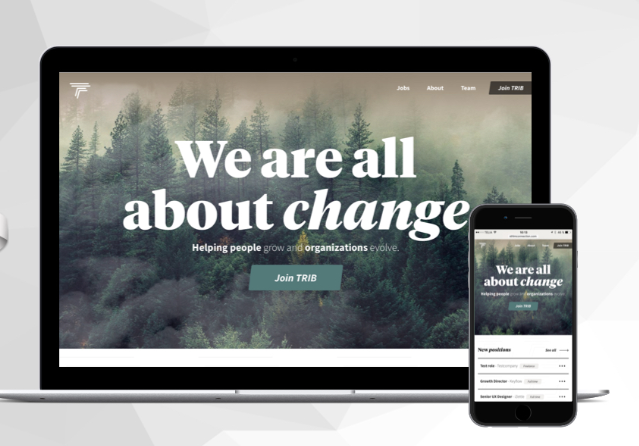
Visuales más artesanales
Entre tantos avances tecnológicos, hay una necesidad de transmitir la personalidad genuina de cada marca a través de imágenes más naturales: por un lado, fotos auténticas, de gente real, no imágenes cursis y perfectas de stock. Por otro, gráficos e iconos a mano. Esto da un aire fresco a los diseños y una idea de cercanía y accesibilidad.


Y si después de todas estas tendencias bellísimas te falta inspiración, en este post te dejamos algunas ideas para inspirarte antes de abrir el Illustrator.
Etiquetas: diseño responsive, tendencias